
Working with Microsoft Azure leaves me as a Mac user sometimes in a divided state. Buy a shiny Surface? Spin up a Windows 10 VM? The rest of my workflow is working out very well on my Mac. Recently I wanted to update some of my ARM templates I use regularly. To develop these you can use Visual Studio on Windows. In general that works fine and I like the treeview of your template which gives a good overview. Unfortunately, it also adds extra supporting files specific for deployment from Visual Studio. Let’s try to setup a lean and mean setup for Mac!
What do we need?
- An editor that understands JSON and even beter ARM Template formatting
- Powershell and/or Azure CLI to install and test the ARM Templates
- It needs to be easy to upgrade and/or maintain
As an editor Visual Studio Code seemed very nice. It support different platforms and knows the ARM Template formatting.
The last 2 years we have seen more and more Mac’s appear during demo’s from Microsoft at any of their conferences or Channel 9 video’s.
August last year Powershell was released as open source and it is now supported on MacOS and Linux. As with all new software it took a several steps to install. Upgrading is also a pain as you every time need to recall those steps from a couple of weeks/months ago. What if we can make this easier and less painful?
You can find the default installation of Powershell on Github.
To configure and manage Microsoft Azure you have different options: Azure Portal, Powershell, Azure Cli, Rest API. February 2017 Microsoft released a new version of the Azure CLI called Azure CLI 2.0. The earlier version was based on Node.JS. You could find some demo’s of it and some of the documentation was also made available to use Azure CLI instead of Powershell. The main downside I found was it took a while to get the Node.JS javascript environment setup and the startup was slow. The new Azure CLI 2.0 is written in Python and is much faster.
How can we make this whole fast-moving set of libraries, components work for us? Welcome Docker! On Mac you have a nice tool called Kitematic but you certainly also use CLI to pull the required images.
Powershell requires some extra Azure libraries which are not included in the standard Powershell 6.0 build. 10th Magnitude created an image that has everything ready for action. For the Azure CLI I selected the release from Microsoft.
$ docker pull 10thmagnitude/powershell-azure $ docker pull azuresdk/azure-cli-python
Once you have the images you can start these. In the following command you can see that I map my home directory in the a data directory of the docker instance to make my files available.
Powershell:
$ docker run --rm -it -v $PWD:/data --workdir=/data 10thmagnitude/powershell-azure powershell PowerShell Copyright (C) Microsoft Corporation. All rights reserved. PS /data>
Azure CLI 2.0
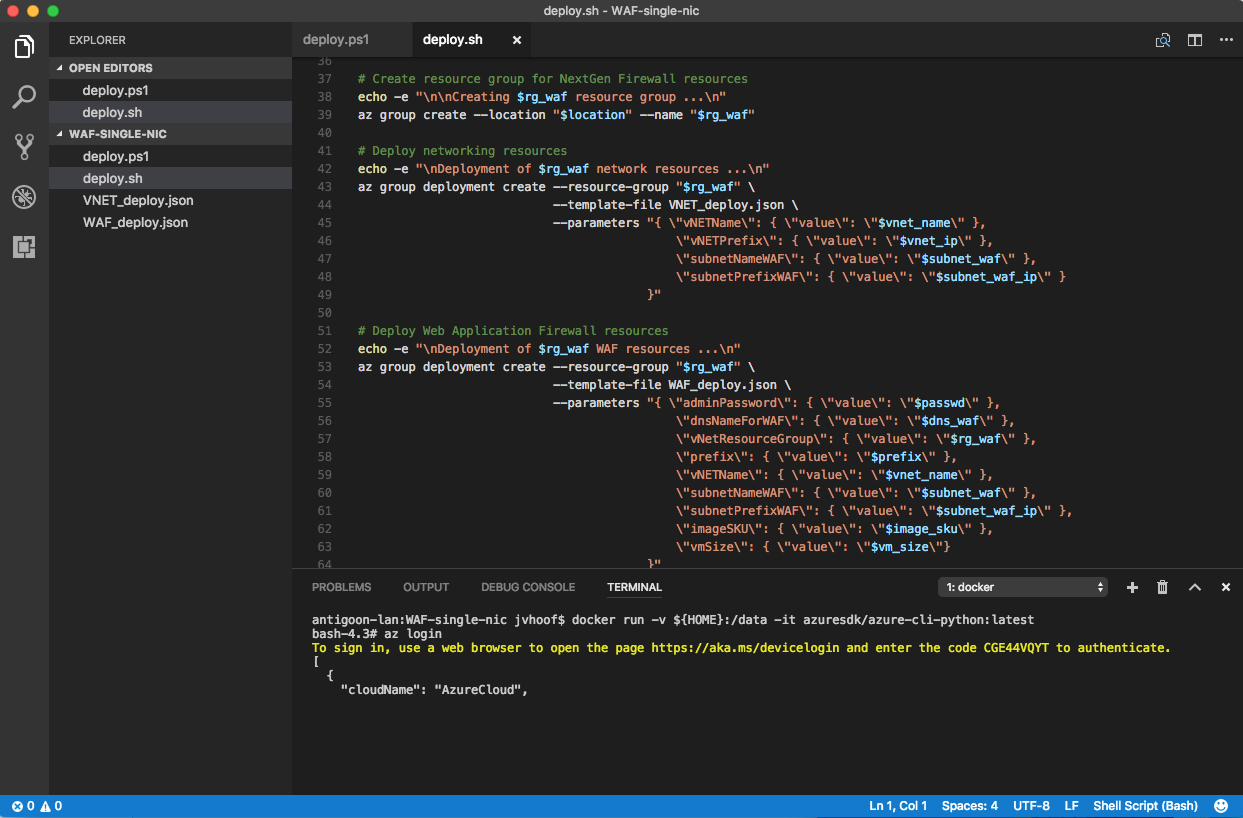
$ docker run -v ${HOME}:/data -it azuresdk/azure-cli-python:latest
bash-4.3#
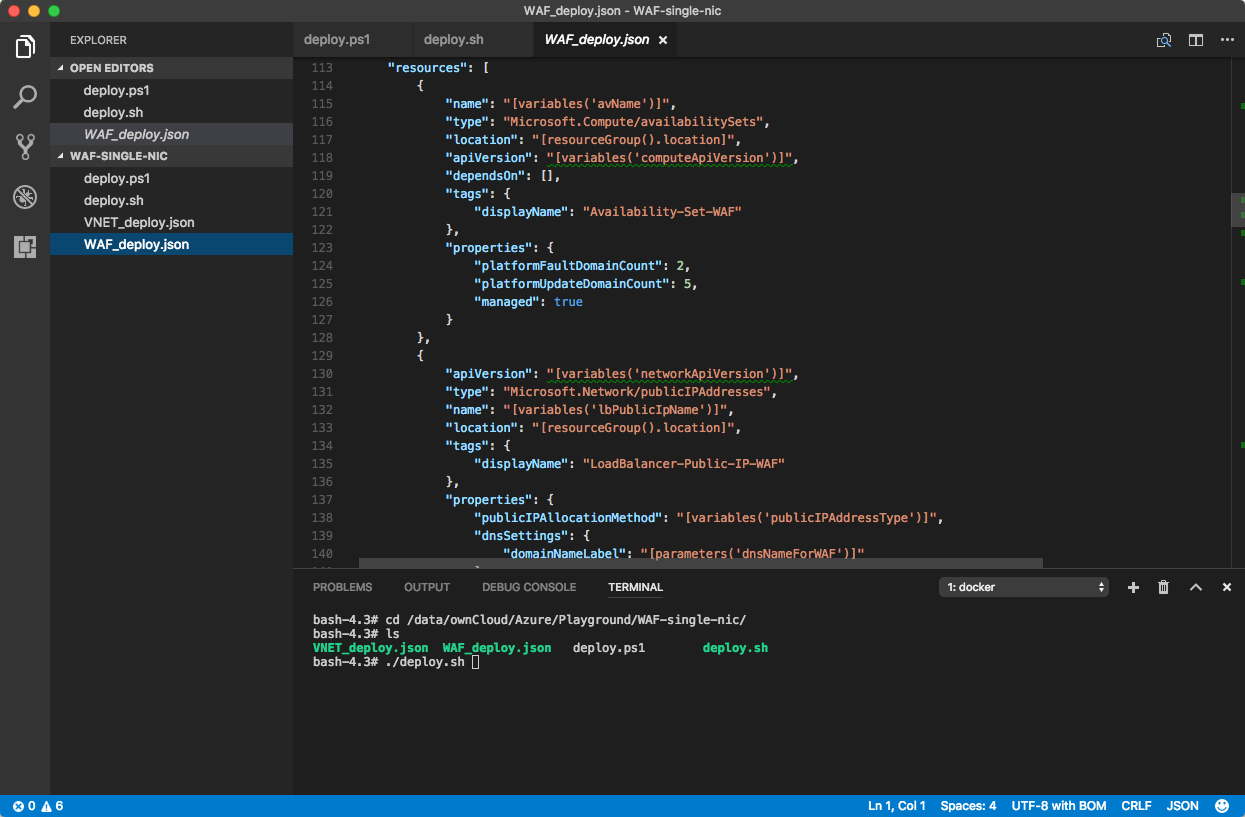
After these commands you get your trusty bash or powershell command prompt ready to go. In Visual Studio Code I can bring up a terminal as an extra window and enter the docker image I need.
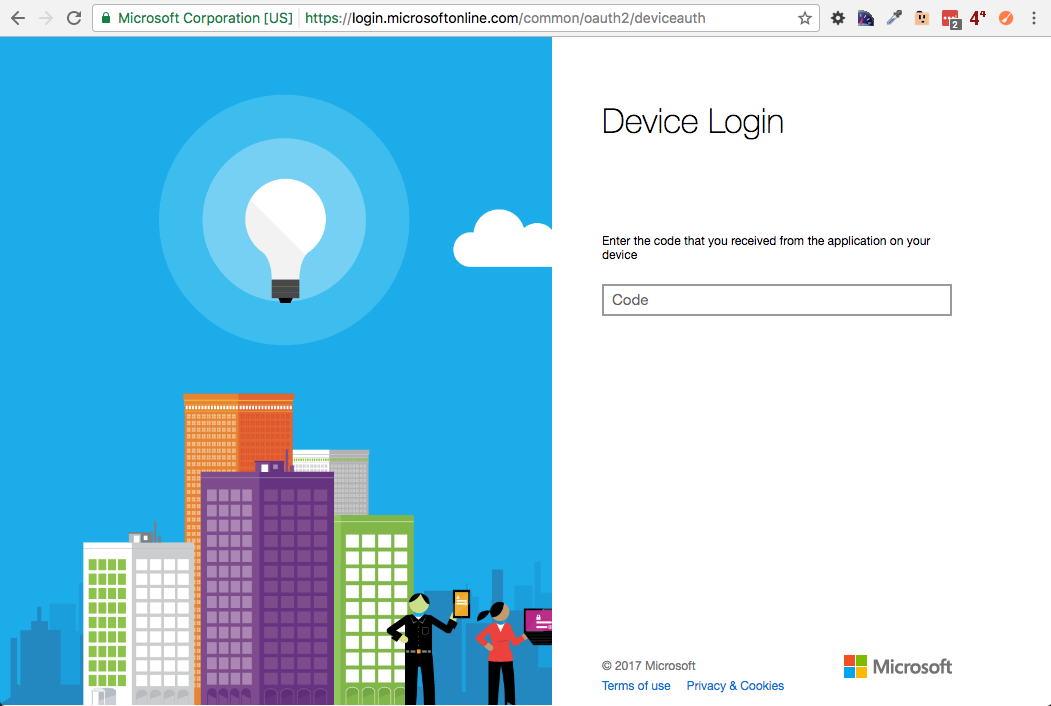
Azure CLI 2.0 can login using a standard browser. You just type the ‘az login’ command and it will give you a code you need to fill in on the webpage https://aka.ms/devicelogin/. Once you followed the login procedure you are ready to go with your subscription.


Some of the templates I created with this setup are found on my github page.
Be First to Comment